We're all pretty used to chatbots and voice assistants nowadays, right? Whether it's Siri or Alexa helping us out with stuff like playing music or checking the weather, they've become a big part of our lives. But have you thought why do businesses care so much about them?
In this blog, let's explore Conversational UI: We uncover the secrets of crafting seamless user experiences and learn the best tips and tricks along the way.
What is Conversational UI?
Conversational UI turns human language into something a computer can understand and vice versa. Advancements in AI and NLP (Natural language processing) have made this possible.
Types of Conversational UIs
There are two types of conversational interfaces: Chatbots and Voice assistants. We all are familiar with both of them, Facebook Messengers, messaging apps and chatboxes on websites are examples of Chatbots, and Apple Siri and Google Assistant are examples of voice assistants.

Chatbots - Nowadays, more and more businesses and websites are adding chatbots. All of us have used live chatbots before. These chatbots let you talk to a digital helper by typing messages. They provide quick help, giving you the information and support you need right away.
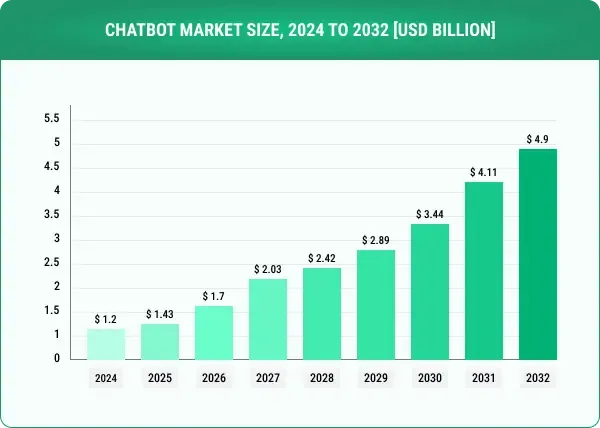
In 2024, the global chatbot market hit USD 1.2 billion. Precedence research anticipates it could skyrocket to USD 4.9 billion by 2032.

Voice Assistant - Amazon's Alexa, Google Assistant, and Apple's Siri are prime examples of voice assistants, familiar to us all and gaining popularity by the day. Essentially, these assistants understand voice commands, enabling users to interact naturally with devices or apps.
They can perform various tasks, such as answering queries, managing smart home devices, and playing music.

7 Tips and Tricks to Create Conversational UI
1- Know Your Ideal Customer Well:
It's vital to get a clear picture of who your ideal customer is - their typical characteristics, what they need, and how they behave. This knowledge shapes your design, making sure your conversational interface speaks to your users, engaging them just right. Keeping this user persona in mind throughout the design process ensures your conversational interface lives up to what your users are hoping for.
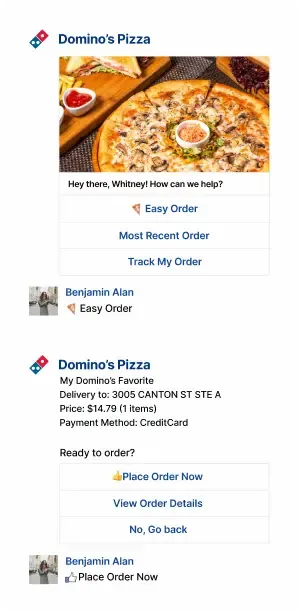
Domino's understands that their ideal customers are people looking for quick, easy, and convenient food delivery options. By enabling users to order pizza with just a few clicks, the chatbot simplifies the ordering process, appealing to their target audience's desire for convenience.

2- Meet User’s Expectations:
Imagine trying to join a conversation but feeling utterly lost; it's confusing and unwelcoming. Before diving into conversational interface design, define clear, measurable goals for what your CUI aims to achieve. Whether it's reducing the time it takes for a user to complete a task, increasing engagement, or improving customer satisfaction scores by giving accurate responses, having specific targets in place will guide your design decisions and provide benchmarks for success.
3- Focus on How Users React:
When you start making a chat interface or voice assistant, the first thing to do is think about your users and how they might react in different situations.
It's important to get this view early on so you can create chats that really speak to what they want and need. Make sure to sort out their main problems right from the start and go from there.
Consider Duolingo's approach, and how Duolingo nails it with their chatbot: they get that learning a new language can be difficult, right? So, instead of making users feel bad for slipping up, their chatbot's there to lift users up with some positive vibes and helpful tips.
4- Make Your Bot Friendly and Feel Real:
No one likes boring chats. To make your bot fun and closer to humans, add some personality and a bit of feeling to it.
Your bot should match your brand's vibe, making sure it fits well with what you stand for.
5- Map Out Possible Conversation Outcomes:
Think like your users and plan out the conversations they might have. This process helps weave a more human-like, responsive essence into your interface, enabling it to navigate conversations with grace and relevance, making every interaction feel thoughtfully personalized.
6- Do Not Forget The Emojis:
Emojis aren't just fun; they're a communication staple in our digital conversations, helping to express feelings that words alone might not capture. They make conversations feel more personal and engaging.
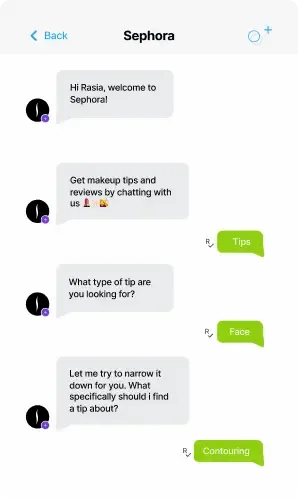
Sephora’s chatbot is a cool example. It sprinkles emojis into the conversation, making it feel warmer and more like you're chatting with a friend.

7- Use Visuals for Easy Understanding:
Web designers make sites easier to read by using less text and more white space. Graphics, charts, photos, GIFs, and maps help share information quickly. You can also use infographics, videos, or slideshows to explain things better, like showing off a product or directing people to a store. These visuals are great for answering user questions in a simple, effective way.
Warm Up the Conversation:
Leaving users to guess what your conversational user interface (CUI) can do and the services it offers makes all your efforts go to waste. It's important to guide them clearly right from the start. A welcoming message, engaging animation, or an informative speech bubble can bridge this gap effectively. These elements clarify the functionality and operation of the interactive UI to the users. Investing in skilled web developers and channeling your creative vision can significantly enhance the onboarding process. The more effort you put into introducing the interface, the smoother and more intuitive the user interaction becomes.
Conclusion
To wrap this up, think of Conversational UI as your way of chatting with your users, making them feel at home.
By prioritizing understanding, engagement, and ease of use, you're not just enhancing user experience; you're nurturing lasting relationships. Remember, in the digital realm, where every click and conversation shapes the future, your CUI is more than a tool—it's the voice of your brand, inviting users into a world where every interaction is a step towards a stronger, more connected community.
Frequently Asked Questions on Conversational UI
Ques-1 What is Conversational UI?
Ans- It's a way for users to interact with technology through chatting or talking.
Ques-2 Why is Conversational UI important?
Ans- It improves user experience by making interactions feel more natural and personal.
Ques-3 How does Conversational UI benefit businesses?
Ans It boosts customer satisfaction and loyalty at a lower cost than acquiring new customers.
Ques-4 Should emojis be used in Conversational UI?
Ans Absolutely, they add personality and clarity to conversations.

