Ever visited an airport and thought that the signages are actually helpful in guiding where you are, what’s around and what to expect? Well, that is exactly what a real life information architecture looks like.

The WWW contains enormous information but it would be impossible to perceive a single thing for a human brain if all the information was unstructured. That’s where information architecture steps in.
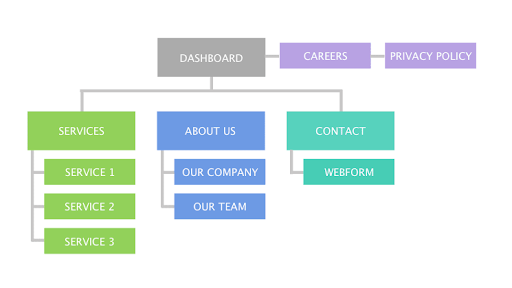
The way in which any website is structured is an important factor to help people find, understand and also engage with your content. The absence of a sound structure can cause problems related to its usability, multiple re-designs and also content management.
What Is Meant By Information Architecture Or IA?
According to the definition provided by Information Architecture Institute -
“ Information architecture is about helping people understand their surroundings and find what they’re looking for, in the real world as well as online”.

This practice is often associated with user experience and is all about organizing, structuring and also labeling content in a way enabling users to find the required information to complete a task.
For an AI developer, The first step will always be defining the target audience because the user satisfaction is the utmost priority.
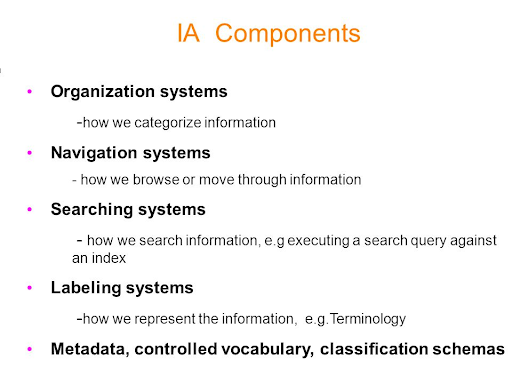
Main Components Of IA
Well, here is the infographic to help you understand better.

The Role Of IA In Design
Without an appropriate IA even the most appealing UI/UX design fails!
With the growing trend of user-approach in design, many designers have started realizing the importance of a structured IA for building an efficient design for the product. IA is most definitely the skeleton of any design product.

Whether or not you believe it, but I can surely vouch for one thing and that is, even the most powerful UI design and compelling elements can fail without the right IA.
If you don’t want your users to feel lost or annoyed and want to save both time and money for your company, then it’s better to inhibit IA in your designs.
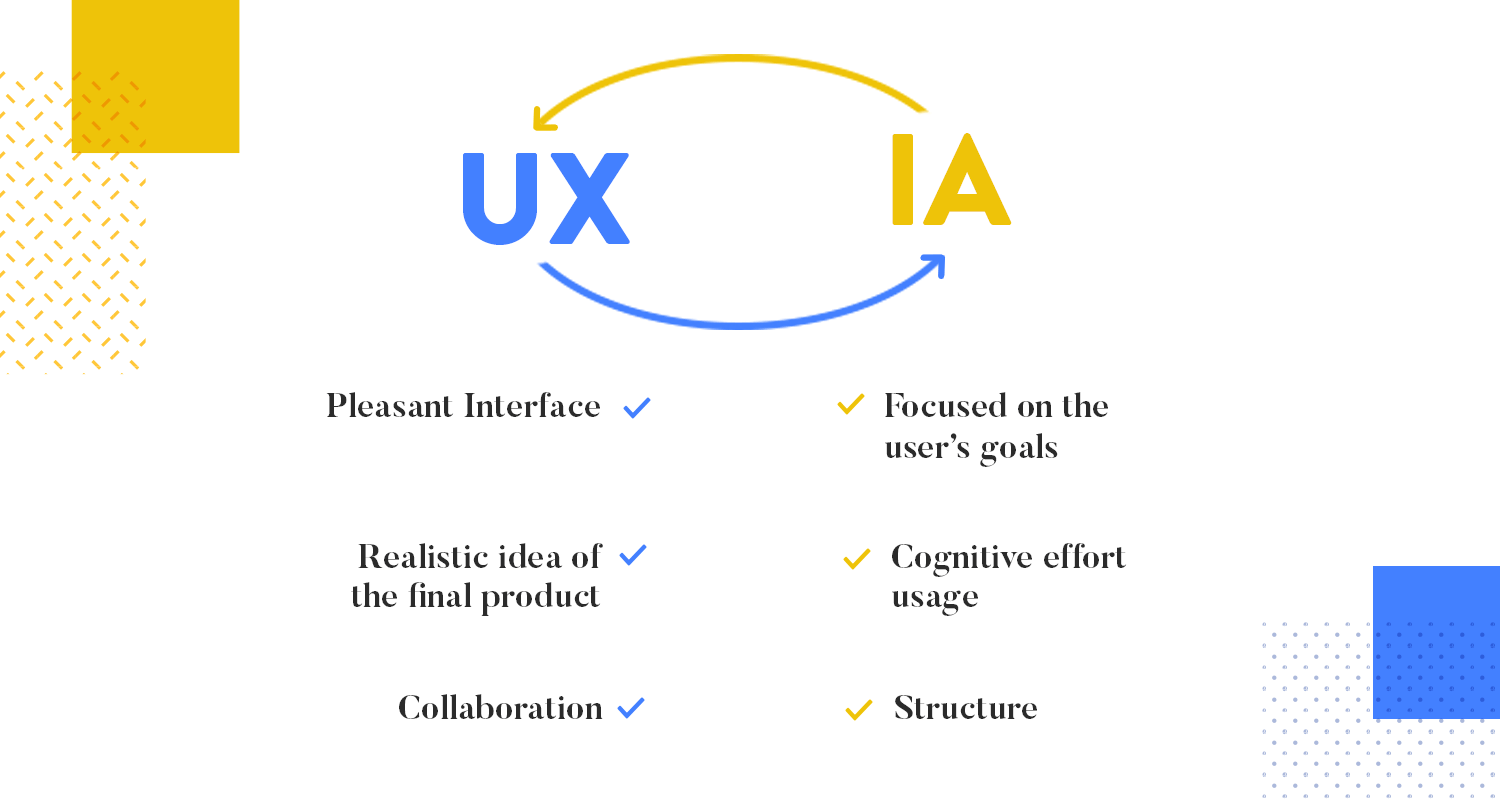
UX And IA Design
Wondering whether IA or UX design is the same? Well, here we are with the answer to your question.

Although the two terms are the branches of the same tree, technically they differ by great lengths.
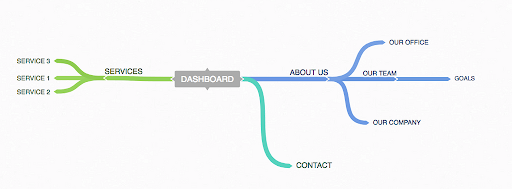
“AI is a blueprint of the design structure which is further generated into wireframes and also site maps of the project. UX designers use these as the basic materials so that they can plan the navigation system”.
To make it more clear:
A good AI is the foundation of an efficient user experience. It definitely makes the product easier to use but only with the help of design thinking the product will have a powerful user experience.
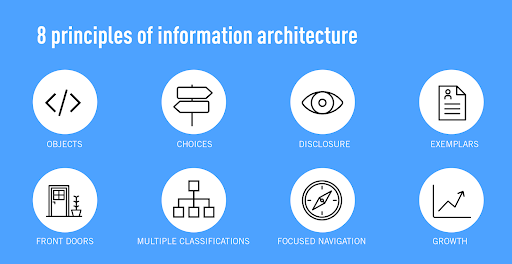
8 Principles Of Information Architecture
There are a apparent 8 principles of IA given by Dan Brown and they are discussed as follows:

1) Objects
Each object should be viewed as a living, breathing thing having its own life cycle, behaviors and attitudes. The architect needs to understand and define the nature of these contents when initiating a structure.
2) Choices
Less is more!
It’s important to create pages that actually offer meaningful choices to users and are also relevant to them. Too many options can actually boggle users and cause indecisiveness.
3) Disclosure
Showing a preview of information to help users understand the kind of information hidden, if they decide to dig deeper will help them decide if they want to look further or not.
4) Exemplars
In case some of the options are not self explanatory then using examples of the content in form of images will actually be more useful and expressive in this context. This will help to show users what they will be accessing.
5) Front Doors
Not every user will enter your site through the homepage so make sure you don’t construct a biased site. Instead, try and give people who arrive from other pages the chance to actually view and navigate through your information.
6) Multiple classifications
This basically means to provide users different ways to search content on your website. The option of search and top-level menus are some ways of doing this. This helps in meeting the needs of the users.
7) Focused navigation
Your navigation should be consistent and simple. For this make sure that your subjects don’t mix and the menus relate to the same areas in order to avoid any confusion.
8) Growth
Your site needs to be scalable because eventually your content will need a room to grow and develop organically by addition. The start off content never remains the same!
Exploring through interfaces of other websites will help you better understand and experience IA and you will be able to determine what works best for you and what doesn’t.
With the growing importance in design, it has become all the more important to include information architecture in every project design.