Introduction
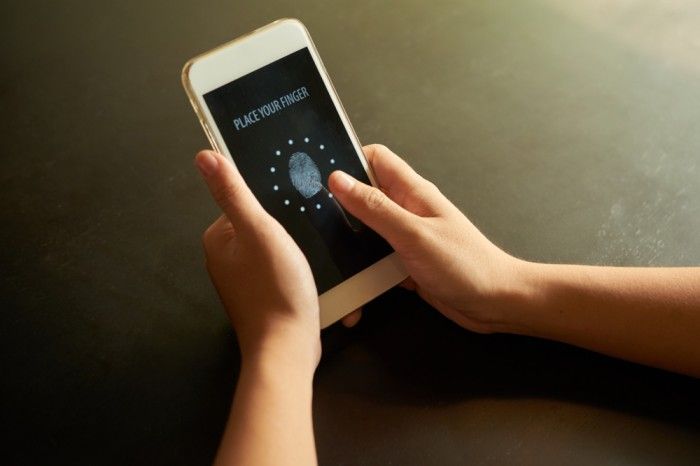
As our digital sphere grows increasingly complex, it's essential that we continually reassess and refine our security measures. Enter biometric authentication - a next-generation solution offering robust security and remarkable convenience.
When combined with React Native, a pioneering mobile app development framework, biometric authentication promises a user-friendly security solution.
This comprehensive guide will lead you through integrating biometric authentication into your React Native application.

Understanding Biometrics
Biometrics is the automated identification of individuals based on physical or behavioral characteristics. This can include fingerprints, face recognition, and even voice recognition. As these are unique to each individual, they provide a high level of security, making them a preferred authentication method.
Biometrics and React Native: A Powerful Duo
Biometrics, when paired with React Native, brings together the best of both worlds - top-tier security and enhanced user experience. Let's see why: Impenetrable Security: Biometrics can't be easily replicated, making them an excellent choice for secure authentication.
Ease of Use: No more remembering complex passwords; a simple scan or touch lets users log in.
Increased User Trust: With a secure platform, users will be more confident in the safety of their data, increasing their trust in your app.

Your App Deserves Top Security
Ready to elevate your app with elite security features? Our React Native specialists are on call to transform your vision into a secure reality.
The Nuts and Bolts of Integrating Biometric Authentication in React Native
Here's a step-by-step guide to implementing this security solution into your app:
Step 1: Set Up Your React Native Environment
Make sure your React Native environment is set up correctly. This includes installing Node.js, Watchman, the React Native command line interface, Xcode, and Android Studio.
Step 2: Install React Native Biometrics Library
To incorporate biometric authentication, you need the react-native-biometrics library.
Install it by running:
npm install react-native-biometrics --save
Step 3: Linking
On React Native 0.60+ the CLI autolink feature links the module while building the app. Otherwise, use
react-native link
Step 4: install pods:
npm pod-install
iOS
This package requires an iOS target SDK version of iOS 10 or higher
Ensure that you have the NSFaceIDUsageDescription entry set in your react native iOS project, or Face ID will not work properly. This description will be presented to the user the first time a biometrics action is taken, and the user will be asked if they want to allow the app to use Face ID. If the user declines the usage of face id for the app, the isSensorAvailable function will indicate biometrics are unavailable until the face id permission is specifically allowed for the app by the user.
Android
This package requires a compiled SDK version of 29 (Android 10.0) or higher
Step 5: Configure Biometric Authentication
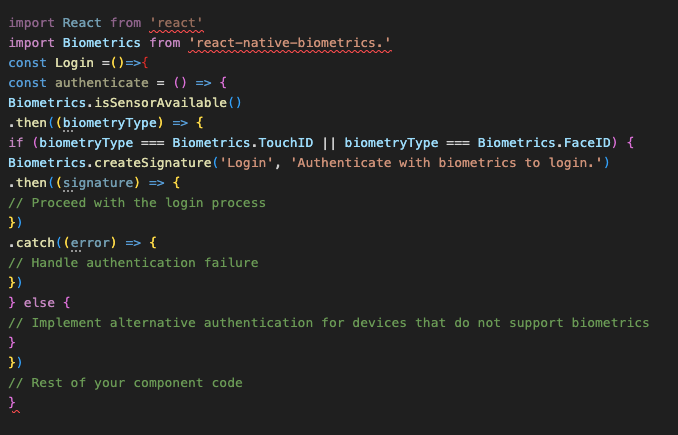
Now, the exciting part - incorporating the power of biometric authentication in your login screen component:

This code checks if biometric sensors are available on the device. If they are, it prompts the user to authenticate using their biometric data (fingerprint or face). Upon successful authentication, the login process proceeds; if not, the app handles the failure appropriately.

The Impact of Biometric Authentication: Real-world Scenarios
Scenario 1: Banking Apps

Banks deal with susceptible user data and must ensure top-tier security. When a banking app integrates biometric authentication, it boosts security and enhances user experience by speeding up the login process. A win-win for both the bank and the user!
Scenario 2: Healthcare Apps

Healthcare apps contain confidential patient data. With biometric authentication, healthcare providers can rest assured that this critical information is only accessible by authorized personnel, preserving patient trust and ensuring data integrity.
Wrapping Up
By incorporating biometrics into your React Native application, with the expertise of the best react native app development company, you're elevating your app's security and significantly enhancing the user experience. It's an investment that will reap rich dividends in the form of user trust, active usage, and improved ratings.
Biometric authentication is a powerful tool, whether you're a seasoned developer or a budding programmer stepping into the vibrant world of React Native. It's an opportunity to provide users with a secure and efficient app experience. After all, a secure app is a flourishing app!
Frequently Asked Questions on React Native Biometric Authentication
Ques 1: Can biometrics be used on both Android and iOS devices?
Ans 1: Yes, biometrics can be used on both Android and iOS devices. React Native Biometrics offers cross-platform support, ensuring a consistent user experience across Android and iOS.
Ques 2: What if a device doesn't support biometrics?
Ans 2: Providing an alternative authentication method for devices that don't support biometrics is crucial. This can include traditional login methods like entering a username, password, or PIN.

