Whenever there is a new version of your app, you’d upgrade immediately.
For a regularly used app, you would do it with even more speed. Right?
If you might have noticed, quicker updates have been rolling out since the start of this year for many apps.
That’s because React Native’s New Architecture in 2022 earlier this year made the migration between its legacy and re-architecture pretty easy.
Now the Native Modules are transferred to TurboModule, and Native components to Fabric Components.
As for HOW to migrate?
That’s what we will be discussing in this React Native blog.
The Prerequisites To Upgrade React Native To New Architecture
First things first.
For easier upgrade, you need a certain version of the react native app
- For the latest changes, you must have a React nightly version
- Eventually, you must move to the latest React Native stable release (0.67.2)
- Find and install the latest react native codgen
Then we get to OS specific upgrades.
For android, Update to the latest Gradle version and install a new React Gradle plugin.
How?
Simple!
Use the code straight from the React Native
instruction manual.
For iOS, enable the C++ language feature support from the Build settings.
Yup. As simple as that.
How to Migrate the React Native Applications?
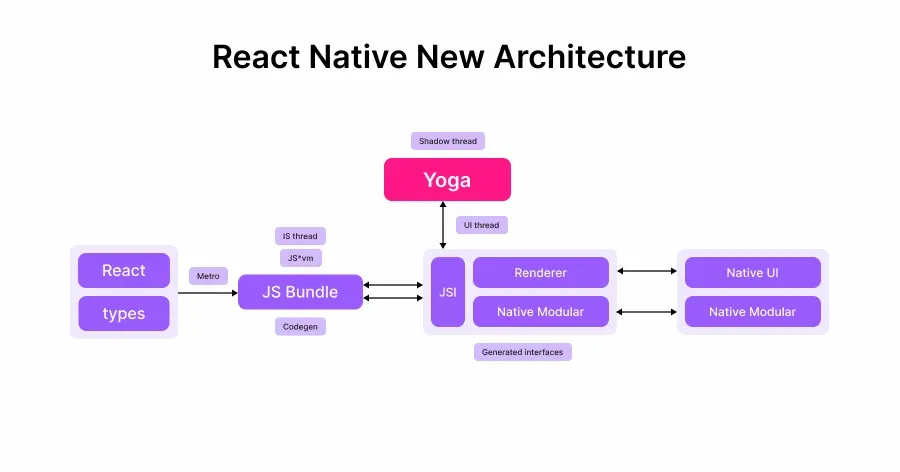
Here is what the new architecture looks like before we look into migration

There are all but two ways of migration, that is, two repositories.
In one, you migrate from the old to the new
In the other, you create the new first and ensure backward compatibility with the old.
Let us explore both for you.
- RNNewArchitectureApp
This is the first one.
Migrate from old to new.
Meaning- take the native parts from the latest React Native version 0.67 to the new React Native Architecture.
It is an isolated migration process for each commit.
Each branch shows migration from one React Native version to another.
These branches are read in the Main branch through
- RNNewArchitectureLibraries
It shows a step-by-step method to create TurboModule and Fabric Components.
The branches here are for creation instead of conversion (unlike above)
What happens when the new library and modules are set?
It’s all about ensuring compatibility with the older version of the React Native parts.
Conclusion
The question at last begs-
If React native is one of the best apps for cross-platform app development, why did it roll out New Architecture?
The current React Native version had some performance limitations because it used a Bridge to connect with native modules.
The regular updates have been towards this improvement.
You might even have used Hermes, the JavaScript update for better Android performance
But to remain as one of the best, React Native needed a long-term, permanent solution.
The React Native’s New Architecture is that solution. Released in January, there have been multiple iterations with the latest release in July.
You know what this means.
We don’t have to spell out that the future of React Native is evidently bright in cross-platform development.
At illuminz, we're always at the forefront of React Native development firm, leveraging the latest advancements to deliver unparalleled solutions.